15 Dec 2025

掃除と水抜きを済ませて出発。Costco 南アルプス倉庫店で買い出し。

例によって ALEX と fumotto を散歩。三越本店 Johan で夕食用のパリジャンを購入してから帰る。
14 Dec 2025
大泉の「こぱぞう」で。
13 Dec 2025

昨日は寒かったので、それほど雪は溶けていません。

先日いただいた丸太を積んでから、川上村「ナナーズ」で買い出しと昼食。
12 Dec 2025

未明に降った雪が積もっていました。

ちょっとだけ雪降ったよ。本日の最高気温は -3° とのことです。

完成はしたけれど、組む直前に足を引っ掛けて一部破損してしまいました。ボンドで処置したもののグラグラしています。年明けに一部作り直す予定。
11 Dec 2025

M 邸へうかがう。昼食は憧れの「みんなのテンホウ」初体験。

帰りに「八ヶ岳 Sereno」でジェラート。一瞬の隙を狙われて ALEX にごっそり取られる。
09 Dec 2025

落ち着いて丁寧に作ろうと思っているのですが、寒いし時間に追われるし慌ててしまいます。
08 Dec 2025

完成はしたけれど、なかなか精度が出ません。各々の直角と面合わせを揃えることが難しい。夕方、高速バスで東京に帰る息子を長坂高根バス停まで送る。
07 Dec 2025

昼食は大泉の「こぱぞう」。順番を待っていたら RIN ちゃん御一行が来た!食後にそのままうちに来てもらって、いろいろ渡す(そしていただく)ことができました。
06 Dec 2025

やれやれ……。
05 Dec 2025

フタ付けました。カマドウマ対策です。昼食は佐久まで行って「台湾料理昇龍」。

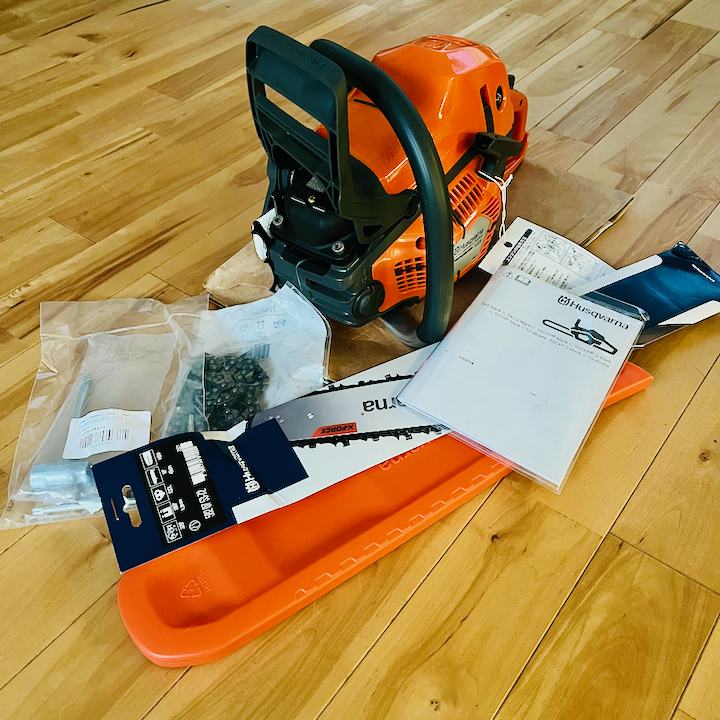
なんだかんだあって新しいの来ました。今度のガイドバーは 45cm(今までのものは 35cm)、大丈夫だろうか。
