
未明の最低気温は -8°C、最高気温は -1°C の予定です。今日は中央道須玉バス停まで迎えに行って、そのまま Costco 南アルプス倉庫店に。

コストコ着ててもコストコ入れない ALEX。例によって自分と ALEX はお隣の fumotto を散歩します。

意気揚々と展望テラスに登って記念撮影。
しかし強い風が吹いてきてビビり出す ALEX。

ハロウィンは終わったのに、クリスマスまで働くようです。昼食は近所にあった Grazie Gardens のピザでお腹いっぱい。

裏土間からバナナ段ボール箱 7 つ分の薪を搬入、土間の上に落ち切ったカラマツの落葉と、物置の屋根の上のフェルト状に堆積した落葉と小枝を片付け、溜まりに溜まった木端を手斧で細かくしてからウッドチップ作り。

いろいろ終わって、やっと作りました、丸ノコ用の三角定規。
事務所の音楽再生機として 2010 MacBook Pro をしばらく使っていたのですが、息子にもらった初代 iPad mini に交代して、じゃあ MacBook Pro はどうしようかな……ということで 20 年ぶりに Linux をインストールすることにしました。いくつか試して Linux Lite がとても気が利いていたので決定。Intel Mac なので選び放題でした。
ついでに同じ Intel Mac の 2018 MacBook Pro にもインストール、と思ったら上手くいきません。どうやら T2 セキュリティチップが邪魔してるようです。困ったな、と調べていたら wizard の方々が Linux Mint でほぼ解決していました。素晴らしい。
さて Linux で何をしようかな、と弄っていたのですが xfwm(ウインドウマネージャ)の theme(ユーザインターフェイスなどの見た目)が気になりだして、結局いろいろ調べながら自作 theme を作っています。

三段積み完成。
やっと届きました! Macintosh 128K。
のミニアラームクロック、Maclockっていうそうです。 はじめ商品画像を見たときに「いや、こんなに作り込んでるわけないでしょ、かなり盛ってる撮影に違いない」って思ったのですが、届いてみたら本当に良くできています。

いろいろあったけど、とりあえず完成しました。

道具箱スタッカブル第一弾。キャスター台できました。キャスターは 20 年前に息子たちが使っていたベビーベッドから外したもの。
途中、昼食は大泉の「こぱぞう」で。帰り道の「八ヶ岳南麓風景街道 シーニックデッキ」で、久しぶりにシカを見た。

日没となって作業終了。まだ座面が固定されていません。

上から自分の 2010 MacBook Pro MagSafe 1、おくさんの 2015 MacBook Pro MagSafe 2、自分の 2011 iPod touch 用の Type-C 変換アダプター。これで自分の 2018 MacBook Pro 用充電器ひとつで対応できるようになりました。古い機種用のケーブル劣化に怯える心配もありません。

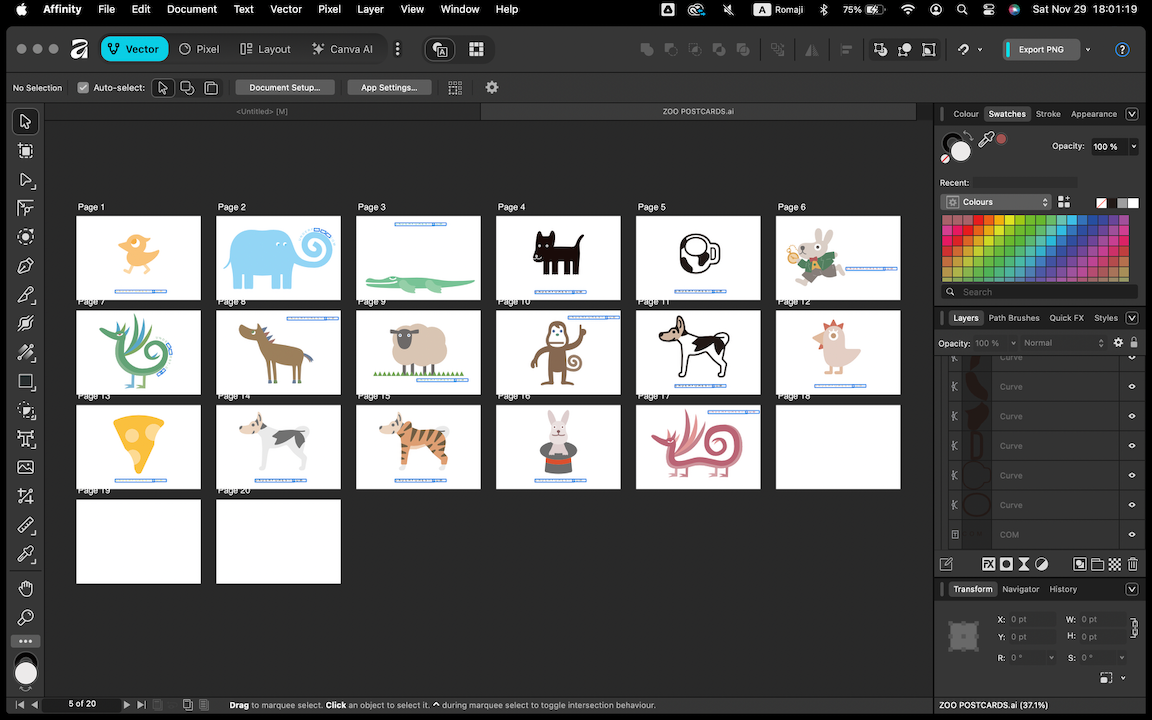
1989 年から使用している Adobe Illustrator(英語版 Illustrator 88 の頃)だけど、自分の使用目的に対して恐ろしく高機能に進化し、とても使い切れない(そして使わないだろう)機能に辟易もしていた。タイミング良く Affinity 無料化のニュースを読んでインストールしてみる。噂に違わない高機能さは無料版にとてもそぐわない、初めてベクターアプリケーションを使用する人には十分すぎる完成度だろうなと思う。しかし自分が完全に乗り換えるかというと微妙なところ。必要な初歩的機能が見つからなかったり(探せばあるのかもしれない、いやあるのだろう)、ほとんどの操作にてまどったり、Illustrator に馴染んだ指先にはストレスが多かった。絶対に乗り換えられないかというと、全然そんなことはないです。素晴らしいソフトウエアだと思います。自分では滅多に使うことのない画像編集ソフト、ページレイアウトソフトとしては固定観念の無いぶん逆に馴染むことができるような気がします。とりあえず無料化の英断はとてもありがたいです。

昨日いただいた丸太を上に乗せる。

昼食は清里の ROCK まで。クリスマスツリーが綺麗です。

いつものおじさんも元気そう。

毎年ごくろうさまです。楽しみです。
M さん宅で丸太をいただく。作業中、チェンソーのブレーキバンドが再び破断する。随分前(最初のブレーキバンドが破断する前)からクラッチが切れなくなっていたり、いろいろと不具合を感じていた。購入直後に庭のカラマツを何本も伐倒した時は確かに快調だったれど、次第に鋸断しづらく感じてきて、騙し騙し使っているような状況だった。使い手(自分)がとても下手だということは置いておいて、「庭仕事の鋸断作業に最適なチェンソー」を酷使していたということも事実だろうなと思う。ほとんどノーメンテナンスで 12 年間も使うことができたのだから満足しても良いのかもしれない。不具合の大抵の理由は自分の扱いにあるし、とても感謝していて処分する気にはなれない。しばらくは中古の交換部品(すでにメーカー欠品部品多数)をのんびりチェックしながら休ませるつもり。


